En este artículo te voy a presentar 4 cursos online sobre diseño web, de la plataforma Domestika. Todos los cursos están en español, los puedes hacer a tu propio ritmo y desde la comodidad de tu hogar.
Si bien no son gratuitos, los encontrarás con precios más que accesibles y en muchos casos, en promoción.
Si aún no conoces Domestika, te recomiendo que te registres de forma gratuita. Allí encontrarás no sólo cursos online sino también una gran comunidad de creativos.
¿Qué es el diseño web?

Antes de pasar a la selección de cursos de diseño web, me gustaría primero aclarar a qué nos referimos cuando decimos justamente “diseño web”.
Las páginas que ves en internet están programadas, es decir, fueron generadas a través de código de programación. Pero como no podía ser de otra manera, antes de pasar por ese proceso, surgieron de la cabeza de un diseñador gráfico.
El diseño web es el diseño gráfico aplicado a internet. Comprende la creación de sitios y plataformas basadas en web.
Para hacer sus creaciones, los diseñadores web utilizan las mismas herramientas que los diseñadores gráficos. De hecho, los diseñadores web son también diseñadores gráficos.
Es por eso que en este artículo encontrarás cursos sobre herramientas como Adobe Photoshop y Adobe Dreamweaver. Pero además, veremos un poco de código de programación en relación a temas como CSS Grid y Flexbox.
Cursos online de diseño web en Domestika
Diseño web responsive con Adobe Dreamweaver
Adobe Dreamweaver es el software más utilizado por los diseñadores web que no suelen tener mucho contacto con el código de programación. Esta herramienta les permite crear un sitio a través de un entorno visual.
En este curso del diseñador Arturo Servín aprenderás a crear un sitio web responsive desde lo más básico, utilizando Dreamweaver.
Verás muchos conceptos fundamentales de diseño como UI / UX. Luego, la importancia de utilizar medidas fijas, definir paletas de colores y seleccionar fuentes.
Luego sí, cómo utilizar todas las herramientas que dispone Dreamweaver para crear el sitio web. A esto se le suma un poco de HTML y CSS. Entre estos temas, se encuentra el de media queries para generar un sitio web que se adapte a diferentes pantallas.
Curso Diseño web responsive con Adobe Dreamweaver
- 31 lecciones
- 5h 1m de duración
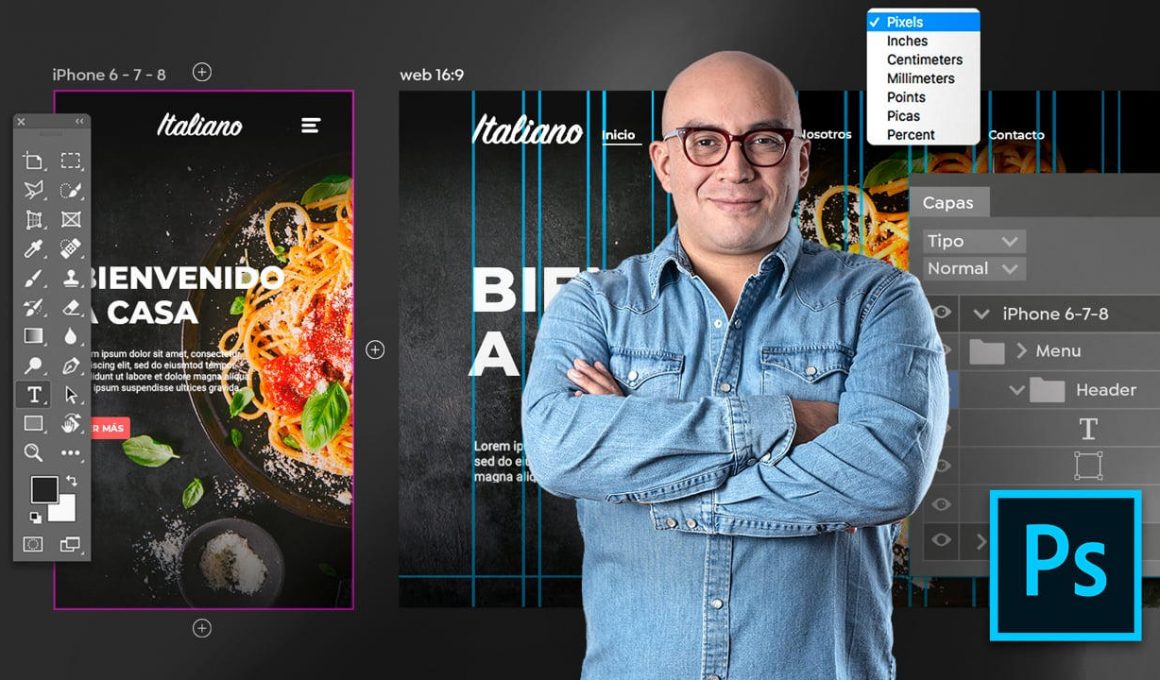
Adobe Photoshop para diseño web
Muchas de las webs que vemos fueron diseñadas originalmente en un software como Adobe Photoshop. Por eso es tan importante para los diseñadores web utilizar este tipo de herramientas.
Nuevamente un curso de Arturo Servín. Aunque en realidad se trata de un pack de 6 cursos de los denominados Domestika Basics.
En el primero de estos cursos aprenderás los principios básicos de Adobe Photoshop. Luego, verás cómo diagramar un sitio web. Más adelante comprenderás cómo es el trabajo con capas.
En el cuarto curso aprenderás a trabajar con tipografías. A continuación, cómo hacer un diseño web responsive. Y finalmente, cómo convertir tu diseño en recursos que puedan ser insertados en la web real.
Diseño web: Be Responsive!
En este curso, Francisco Aveledo, diseñador web, te guiará por todo el proceso de creación de un sitio. Partirás desde los wireframes y la estructura del contenido del sitio, hasta llegar al diseño propiamente.
Como el nombre del curso lo dice, el foco está puesto en el diseño web responsive, es decir, con el objetivo de que se pueda ver bien en diferentes pantallas. Pero no se perderá de vista la intención de crear webs fáciles de usar y fluidas.
En este curso no verás nada de programación. La última parte trata sobre cómo preparar los archivos de diseño para entregárselos a un programador para que se encargue de armar la web.
Layout web con CSS Grid, Flexbox y otras técnicas modernas
Javier Usobiaga es un diseñador web y desarrollador frontend.
En este curso el instructor te guiará por las técnicas de maquetación más modernas como CSS Grid y Flexbox. Además, aprenderás sobre CSS Shapes, variables y efectos Parallax.
Para muchos de los que quieren comenzar en el mundo de la programación web, este puede ser un excelente punto de partida ya que se aprende código pero asociado a lo visual.
Es necesario tener algunos conocimientos básicos de HTML y CSS para poder hacer este curso. Si no los tienes, te recomiendo el artículo cursos online sobre desarrollo web.
Curso Layout web con CSS Grid, Flexbox y otras técnicas modernas
- 25 lecciones
- 2h 16m de duración
Beneficios de Domestika
100% online
Puedes cursar desde donde te encuentres, accediendo desde diferentes tipos de dispositivos.
En español
En idioma español y opcionalmente con subtítulos transcriptos para los videos.
A tu propio ritmo
Comienza cuando quieras y avanza a tu propio ritmo, volviendo a ver cada lección todas las veces que necesites.
Calidad HD
Los videos están grabados en 1080p y producidos profesionalmente. Así no te perderás de ningún detalle.
Alejandro De Luca
Nací en Buenos Aires y soy programador web. Me defino como un rebelde autodidacta y cafeinómano. Vivo comparando la vida real con Los Simpsons. Creé Mentes Liberadas para compartir consejos, recursos y herramientas para la escuela y la universidad. Vivo en Montevideo, Uruguay.